Iconos Hover
Hola Elementors,
hoy me gustaría mostrarte un sencillo truco de cómo puedes crear un "Botón Deslizante" en Hover con Elementor Pro y The Plus Addons. Con unos pocos ajustes de css personalizado y en los estilos puedes crear tus botones individuales de deslizamiento de llamadas a acciones en Hover.
5 pasos para crear "botones deslizantes" con The Plus Addons y CSS personalizado
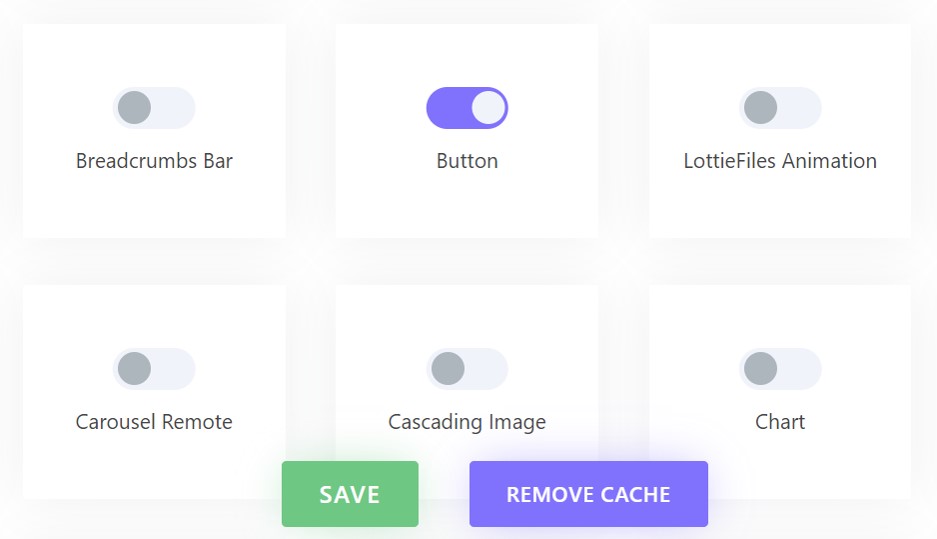
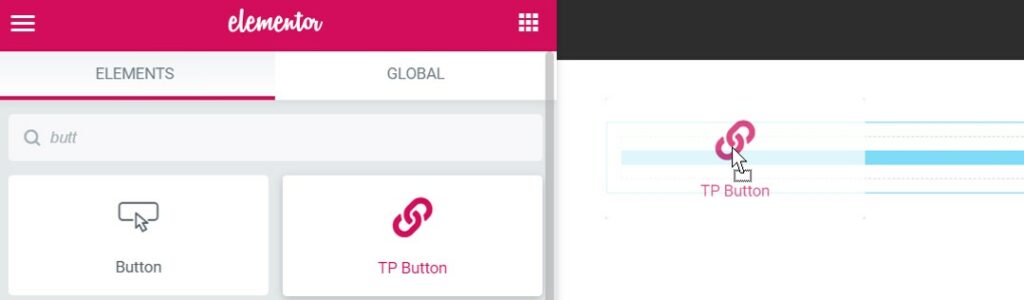
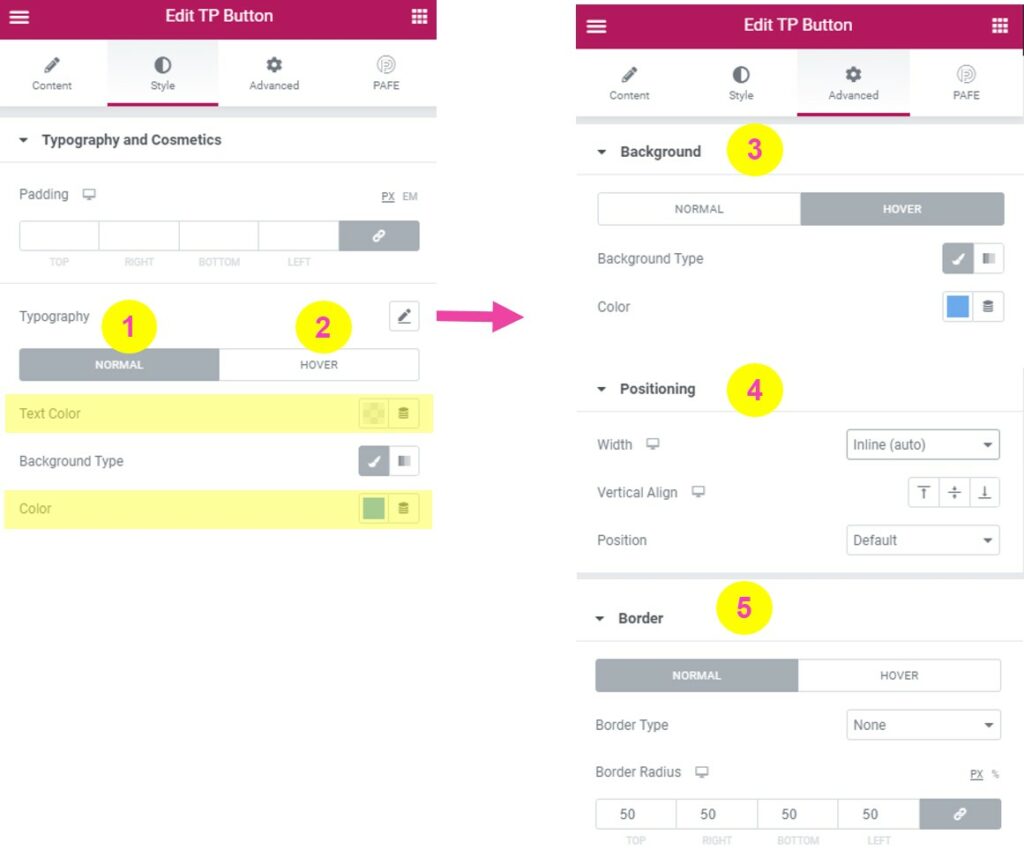
1. Activar "The Plus Addons" y "Botón" Widget
Para crear este efecto tan chulo necesitas los plugins Elementor y The Plus Addons. Visite la página de demostración de >>> Botones de más <<<.
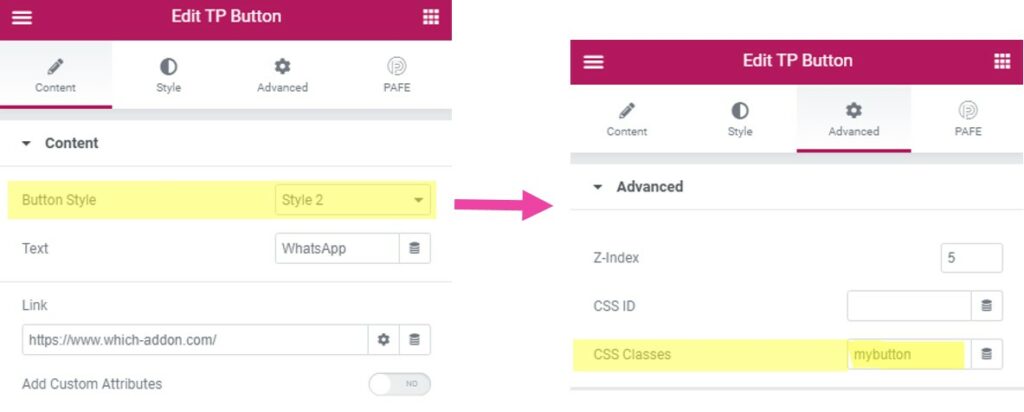
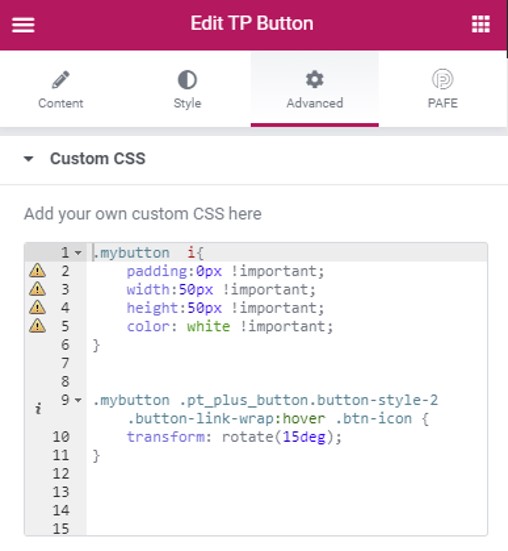
4. Añadir CSS personalizado
Añade el siguiente código a tu CSS personalizado en la pestaña avanzada:
Palabras finales y descarga del archivo .JSON
Así de fácil puedes crear un botón de deslizamiento al pasar por encima con la versión Pro de Elementor y The Plus Addons para Elementor. Un pequeño truco con un gran efecto, que a sus clientes les encantará usando Elementor. Puedes encontrar más widgets geniales para Elementor en la sección Tabla completa Widget. Diviértete y deja un comentario.
Sus comentarios